Das Internet ist schon längst mobil geworden. Es gibt Websites, die bis zu 60% von mobilen Geräten abgerufen werden. Doch sehr viele Internet-Auftritte müssen noch an diese Gegebenheiten angepasst werden.
Responsive Webdesign (responsives, „reagierendes“ Design) ist eine Form der Webseiten-Gestaltung, bei der die Seite eines Internetauftritts erkennt, von welchem Endgerät aus sie abgerufen wird. Die Seite öffnet sich dann auf einem Smartphone anders als auf dem Desktop-PC oder dem Tablet. So werden Menüleisten beispielsweise anders sortiert. Als technische Vorlage setzt sich Responsive Webdesign etwa seit 2013 im Web durch. Google soll Seiten, die „mobile friendly“ gestaltet sind, mittlerweile mit einer besseren Suchposition (Ranking) belohnen.
Was leistet responsive Webdesign?
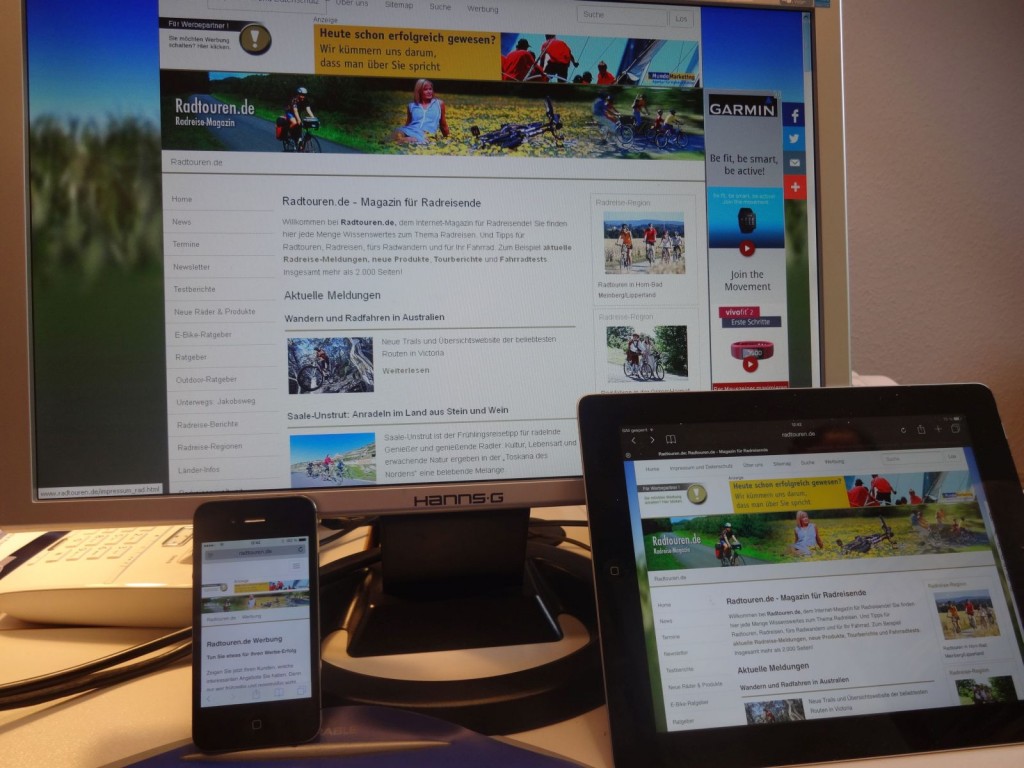
Einfach einmal eine Website mit dem Smartphone öffnen: Man kann den Effekt von responsivem Webdesign dann sehr schnell erkennen (Beispiel: www.radtouren.de). Sollte die Seite etwa auf dem Desktop-PC mit seinem großen Bildschirm oben ein großes Bild und links eine vertikale Menüleiste aufweisen, so könnte das Bild auf dem Smartphone-Screen verschwunden oder nach unten gerückt sein, während die Menüleiste oben horizontal erscheint. Das ist für den Smartphone-Nutzer von großem Vorteil, weil er sofort auf die wesentlichen Inhalte zugreifen kann. Die Seite öffnet sich also grafisch entsprechend der Anforderungen des abrufenden Endgerätes. Entscheidend für responsives Webdesign sind die Elemente
- Art der Darstellung auf mobilen Geräten
- Eingabe-Methoden (Maus, Touchscreen) und
- responsiver Content (Inhalt).
Während die ersten beiden Punkte durch technische Elemente programmiert werden (besonders die Media Queries von CSS3), empfiehlt es sich oftmals die Inhalte (responsiver Content) für den mobile User neu aufzubereiten. Die Texte der Webseite sollte man in sehr knappen Formulierungen (Teaser) zusammenfassen. Ein Smartphone-Nutzer kann und will nicht auf seinem Mini-Display langwierige Texte lesen. Er muss in kurzen Sätzen das Wesentliche schnell erfassen können.
Wie funktioniert responsive Webdesign technisch?
Die in CSS3 enthaltenen Media Queries fragen das abrufende Endgerät nach den technischen Eigenschaften des Bildschirms ab. Das sind
- Breite und Höhe von Gerät und Browserfenster,
- Bildschirmauflösung und
- Quer- oder Hochformat.
Responsive Webdesign funktioniert technisch auf der Basis von CSS3 und HTML5.
Für die Programmierung ist es nicht zu empfehlen, Textblöcke in einer großen Datenstruktur (Frame) unterzubringen, dessen Anpassung an ein Smartphone-Display nicht oder nur unbefriedigend gelingt. Bilder dürfen auch nicht zu groß sein und könnten als Hintergrundbild weggelassen werden.
Bis etwa 2012 war eine gesonderte Programmierung für Desktop und mobile Seiten üblich. Jetzt gibt es nur noch eine, die „responsive“ Variante.
Hier können Sie testen, inwieweit Ihre Website für mobile Geräte geeignet ist: https://www.google.com/webmasters/tools/mobile-friendly